Crumbs addresses the challenge by automatically investing small amounts of your money into a diversified portfolio ¨. We’re excited to help young people effortlessly turn everyday purchases, like a cup of coffee, into meaningful contributions toward their larger financial goals—unconsciously and without stress.
- Launch-ready MVP, which generated significant interest for free-to-paid conversions.
- Systemized UI Kit + High-Fidelity Interactive Prototype
- Increase in weekly engagement driven by personalized insights cards and push-notification nudges.

We conducted interviews, surveys and online research to develop our understanding of out potential customers base.
As a result of our research, we gathered several insights that were used to shape the project:
Small gains must be meaningful: Clarify micro-deposits: Users found the term confusing and how can these small gains turn to be fruitful were some of the questions being asked
Motivation is driven by rewards: Millennial users were highly anxious about saving and didn’t feel confident about how to invest. They also didn’t see value in micro-investing, believing round-ups of a few cents wouldn’t meaningfully impact their long-term financial goals.
Finanical jargon feels intimidating: Half of millennials found terms like “asset allocation” or “ETF” confusing, causing them to abandon the app before completing onboarding.
More Control & Flexibility: Participants were wary of fully automated savings, fearing they might overdraft if their balance dipped unexpectedly.
The primary objectives of the Crumbs are to organise these recommendations and make them as stress-free as possible. As illustrated in the graphic, key features currently on the market include robo-investments, spare change contributions, and regular deposits.

Carefully structured to provide an intuitive user journey, balancing educational content, interactive features, and community engagement.
Early wireframes led to interactive prototypes, which were tested and iterated on. This phase was crucial for refining user flows and interface elements.
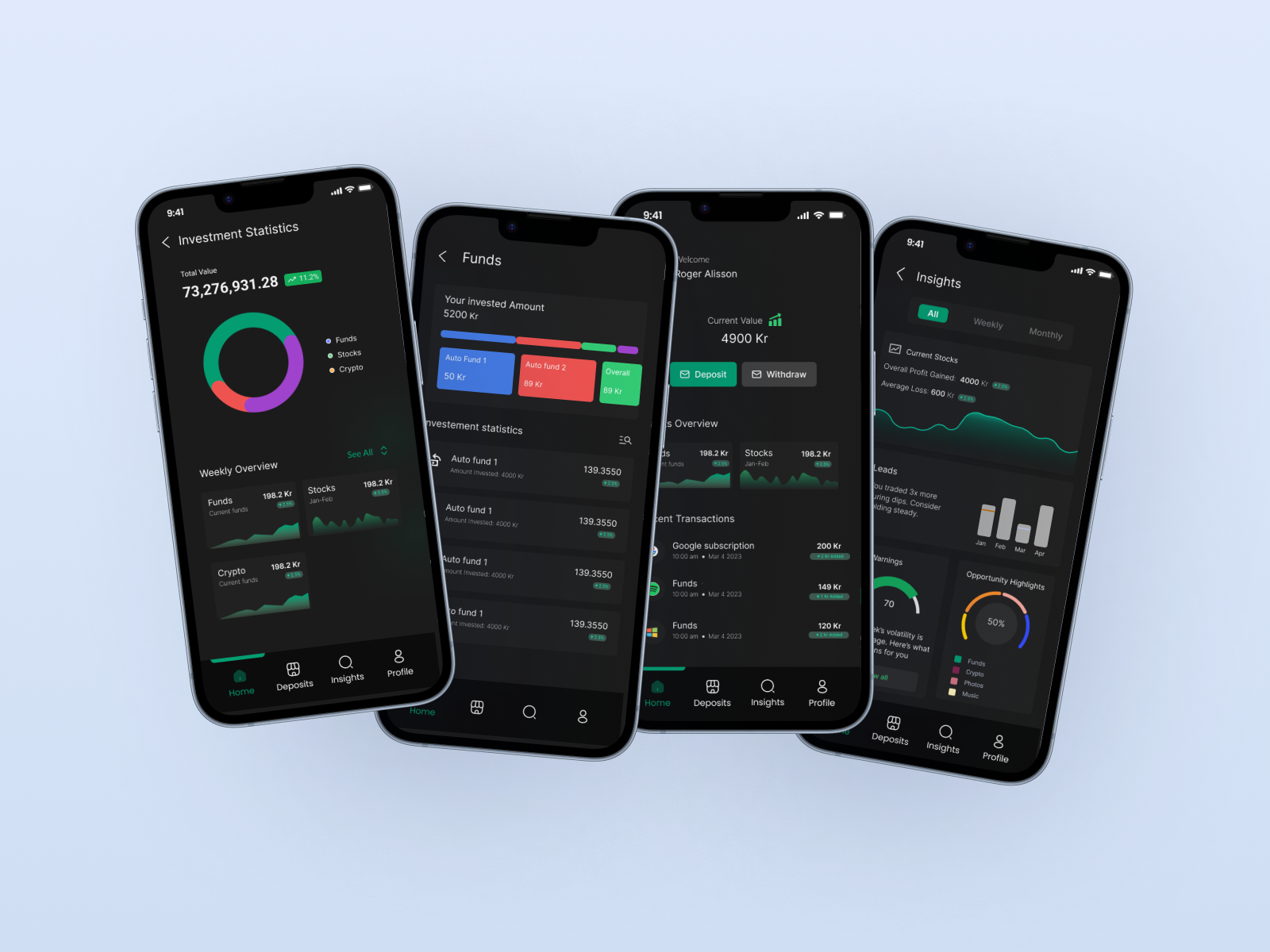
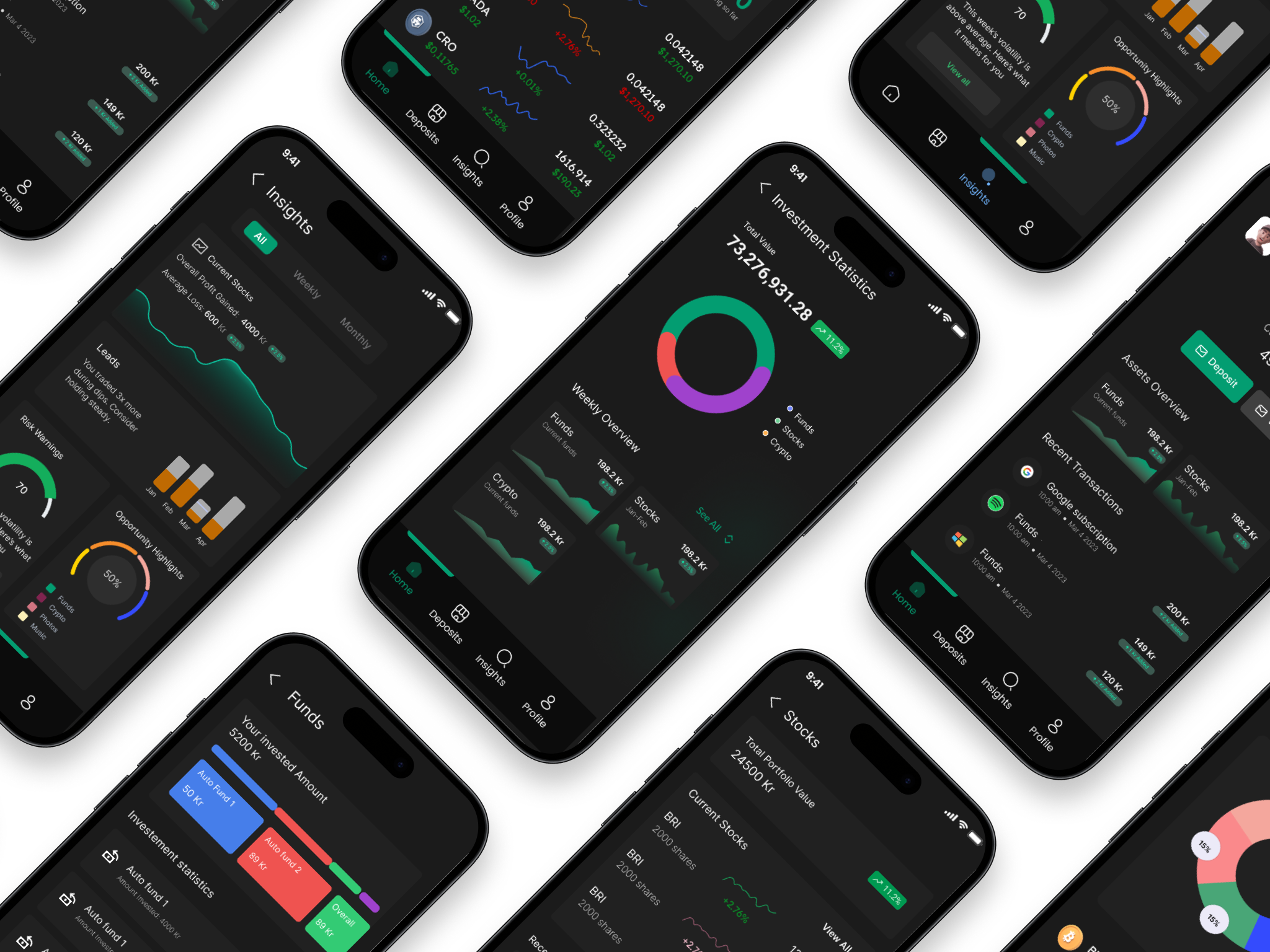
Focused on creating a visually appealing and emotionally engaging experience. The design incorporated nature-inspired themes, intuitive icons, and an easy-to-navigate layout.
Special attention was given to making the app accessible to all users, including those with disabilities. Features like screen reader compatibility, color blindness modes, and scalable text were included.
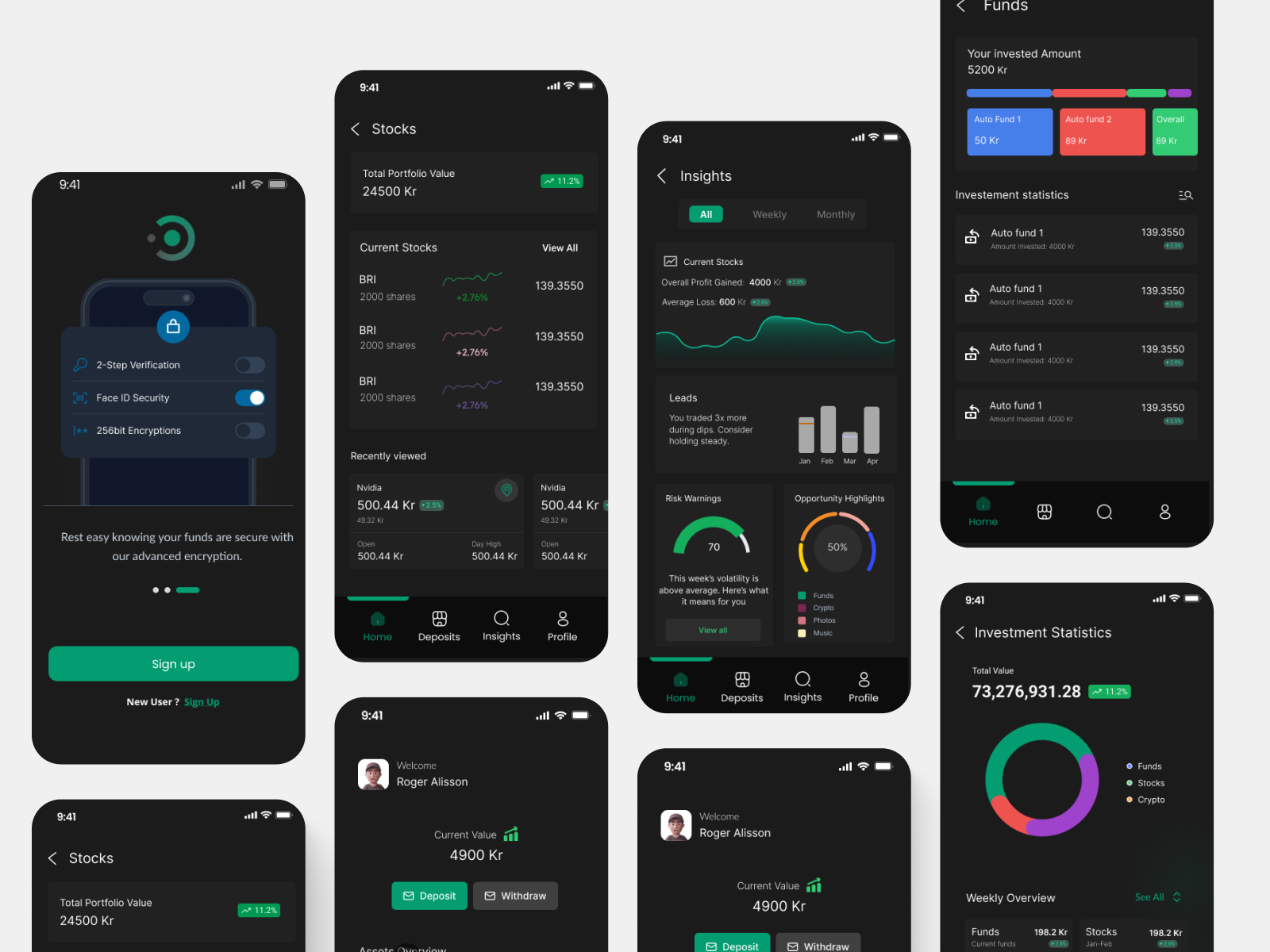
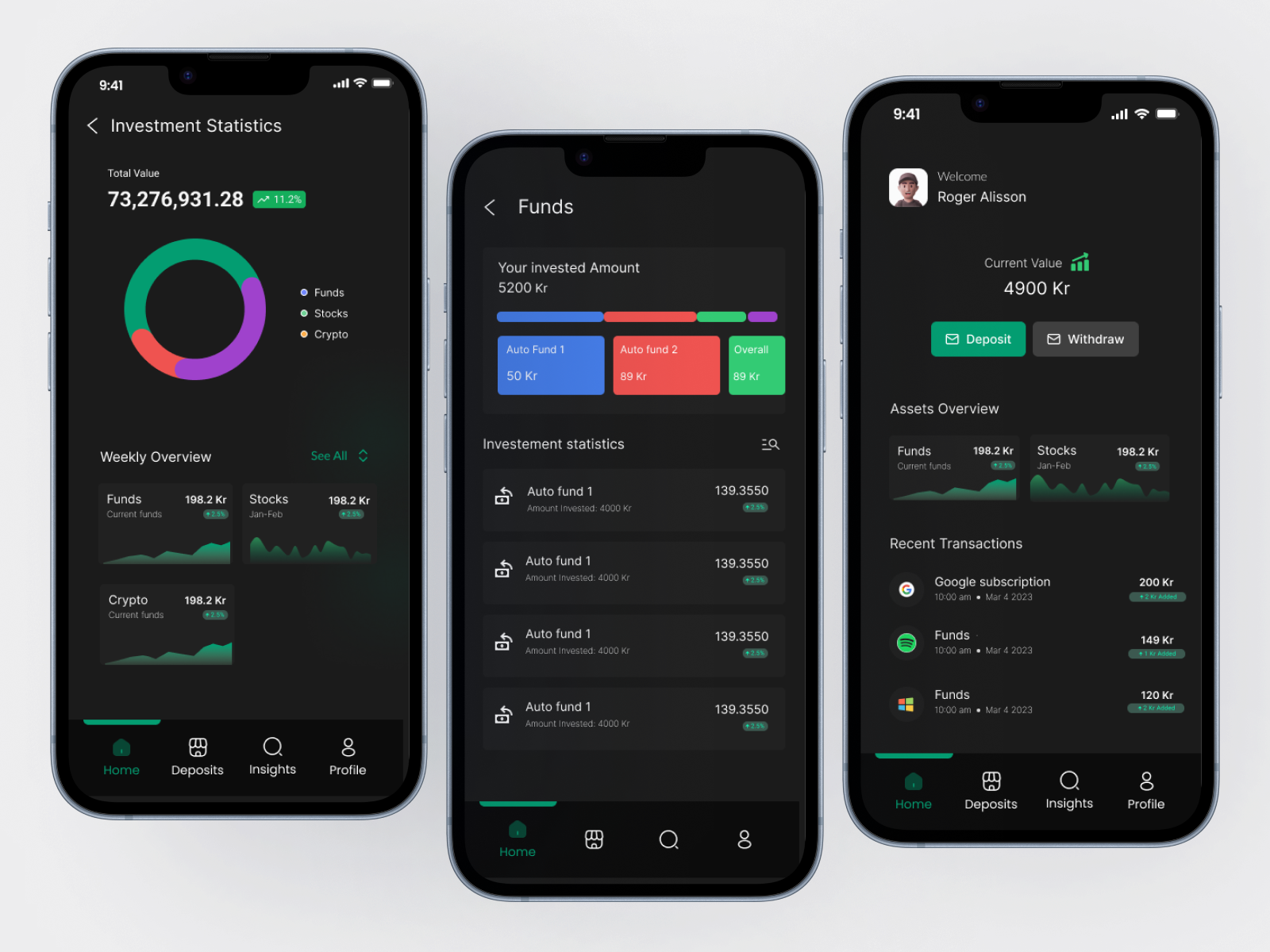
From the Home Dashboard, users get a clear snapshot—Total Saved, current allocations of assets (Cash, Funds/ETFs, Crypto), and a Recent Transactions list where each purchase shows its round-up or boost.


From the Home Dashboard, users see with tiles for Cash, Funds/ETFs, and Crypto showing current balance and progress to goal. Below, small micro-interactions—Round-Up, —act like quick actions; each confirms destination (Cash vs. Funds vs. Crypto), shows an impact preview, and posts to the respective bucket with an audit entry.

Post-launch, we closely monitored user engagement and app performance. The app quickly gained popularity, evidenced by its download numbers and active user rates. However, our journey didn't stop at launch. We continually collected user feedback, leading to several updates that improved user experience and expanded app functionalities.
Insights Gained: My experience in designing for the fintech sector has underscored the importance of emotional design in fostering user trust, particularly among novice investors. Implementing subtle, thoughtful micro-interactions, such as animations of a coin dropping or celebratory confetti, can greatly enhance user engagement and promote the development of positive financial habits. Ultimately, creating a seamless user experience in financial applications is not about overwhelming users with data, but rather about delivering the right information at the right time to empower users to make informed and confident decisions.
What could be better: Prioritizing tasks is essential when working alone. Setting priorities might help you stay on schedule by preventing delays. Communication with stakeholders is necessary to get their opinions and make sure the project is moving forward.